ミツケンです。
壁にぶつかりまくり
デイトラでWeb制作の学習を始めて2日目になった。
今のところ挫折することなく学習を進められている。
HTMLの項目に関してはつまずくことなくスムーズに学習できた。
問題はCSSだ。
まず第1にVScodeでファイルを開くのに手間取った。
これは解説動画はMacを使っていたが、自分はWindowsを使っていたのが原因だ。
Macはデスクトップアイコンは画面下のバー上に表示されるが、Windowsは画面左側に表示される。
それに加えて自分は画面下のステータスバーにVScodeを固定した。
これからも何度も使うだろうと思い利便性のため固定したのだ。
だがこれがアダとなった。
そう、Macはでストップアイコンは画面下のバー上に表示されるのだ。
偶然にも位置が一致してしまった。
本来なら左側にあるVScodoのアイコンの上にファイルをもっていかないといけないのに、偶然に一致してしまったがためにツールバーの方へ持っていてしまったのだ。
当然のことながらファイルは開かない。
なんとかそのことに気づき事なきことは得たが。
これからもMacとWindowsという違いで躓くことがあるかもしれない。気を付けないと。
第2にCSSファイルを構築するのに手間取ってしまった。
practice
┣ index.html
┣ css
┃ ┗ style.css
┗ img
┗ test.png
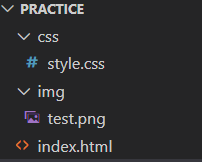
こんな感じのフォルダ構成になるらしいが、実際は次のようになる。

index.htmlの位置が微妙に違っているのでこれで合っているのか色々と確認することに時間を費やしてしまった。
一応これで次のステップは難なく進めてたのでたぶん会っているのだろう。
フォルダ階層っているのは今でもよく理解していない。
ファイルとかフォルダとかどっちが上位で下位なのか、どういう違いがあるのか曖昧なままだ。
最後にに手間取ったのがimgフォルダに画像を入れることだ。
手本の動画では画像を右クリックで移動させて上記の画像のimgの部分で手を離せば画像を入れることができるように解説されていた。
だが自分がやるとなぜかimgのところで手を放しても画像を入れてることができない。
画像を変えてみても同様だ。
そんなこんなで試行錯誤してみたところ、画像をデスクトップにファイル形式で置いてそこから経由することでimgに画像を入れることができた。
もっとも解説動画をよく見てみるとデスクトップに置いていた画像をドラッグしてimgに入れていたことに気づいた。
もっと早く発見できていれば…
そんなこんなで試行錯誤しながら取り組んでいるが確実に前進はしている。
時間はたっぷりあるので焦らずやっていこう。

